
10 Herramientas Clave para Desarrollo Web Eficiente
El mundo del desarrollo web está lleno de retos y oportunidades. Contar con las herramientas adecuadas puede marcar una gran diferencia en tu productividad y en la calidad de tus proyectos. En esta nueva publicación de Con Soluciones te presentamos diez herramientas clave para desarrollo web que todo programador debería conocer y utilizar. Desde selección de colores hasta compatibilidad de navegadores, estas herramientas te ayudarán a llevar tu desarrollo web al siguiente nivel.

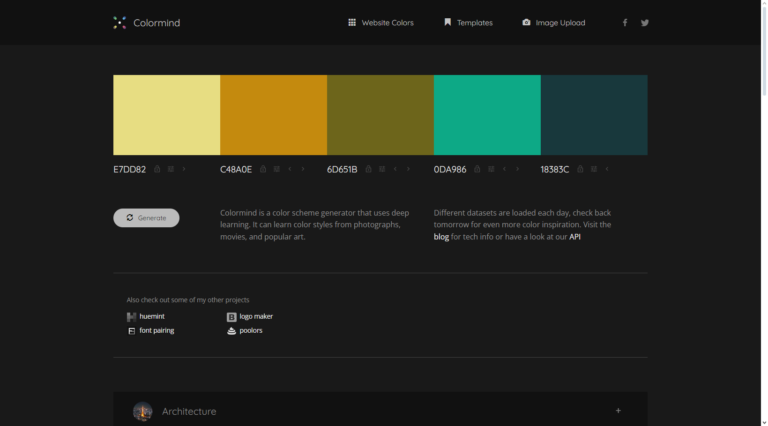
Imagina tener una paleta de colores perfecta generada por inteligencia artificial a tu disposición. Colormind.io hace precisamente eso, permitiendo a los diseñadores web crear esquemas de colores atractivos y coherentes sin esfuerzo. No necesitas descargar nada; simplemente accede desde cualquier navegador web.
Para empezar, visita el sitio web y selecciona una paleta de colores. Puedes cargar una imagen para que la IA sugiera combinaciones basadas en ella o permitir que genere combinaciones automáticamente. La facilidad de uso y la capacidad de crear paletas únicas hacen de Colormind.io una herramienta imprescindible para mejorar la estética de tus proyectos rápidamente.

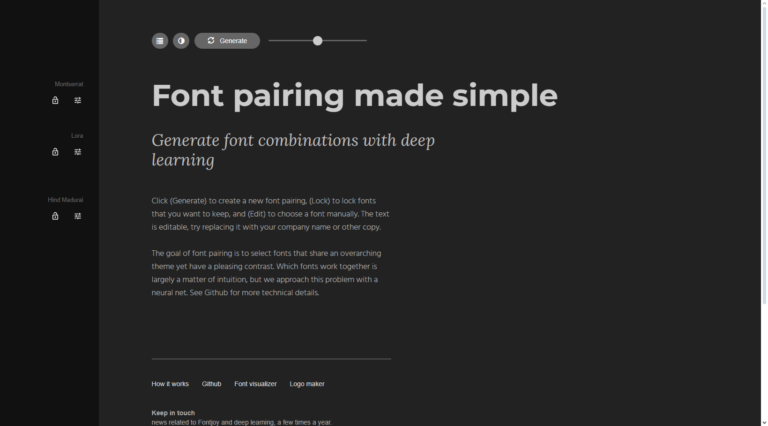
Elegir la combinación de fuentes adecuada puede ser un desafío. Fontjoy.com está aquí para simplificar esa tarea, ofreciendo una plataforma en línea donde puedes experimentar con diferentes combinaciones de fuentes sin necesidad de descargar nada.
Visita Fontjoy.com, ajusta el contraste y la alineación de las fuentes y encuentra la combinación perfecta para tu sitio. Esta herramienta es ideal para desarrolladores web que buscan mejorar la tipografía de sus proyectos sin perder tiempo probando combinaciones manualmente. Su facilidad de uso y los resultados visuales que ofrece la convierten en una elección excelente.

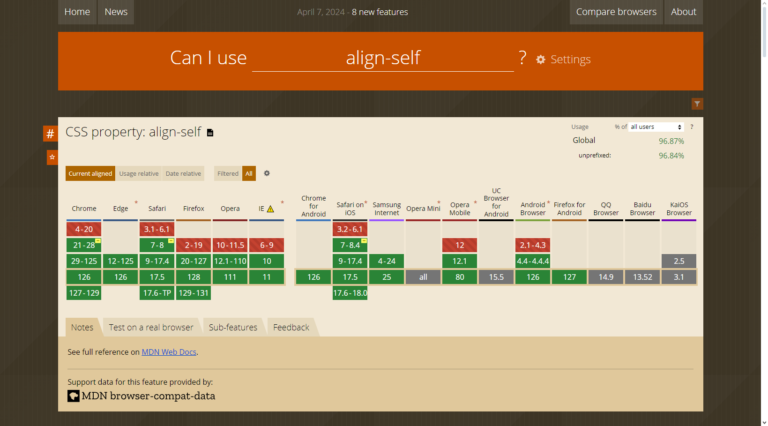
Nada es más frustrante que descubrir que una característica de tu sitio web no funciona en ciertos navegadores. CanIUse.com elimina esta incertidumbre, permitiéndote verificar la compatibilidad de HTML, CSS y JavaScript en diferentes navegadores y versiones.
Simplemente ingresa la característica que deseas verificar en el campo de búsqueda y obtendrás una tabla detallada con la compatibilidad. Esto es crucial para asegurarte de que tu código funcionará correctamente para todos tus usuarios. La precisión y la facilidad de uso de CanIUse lo hacen indispensable para cualquier desarrollador web.

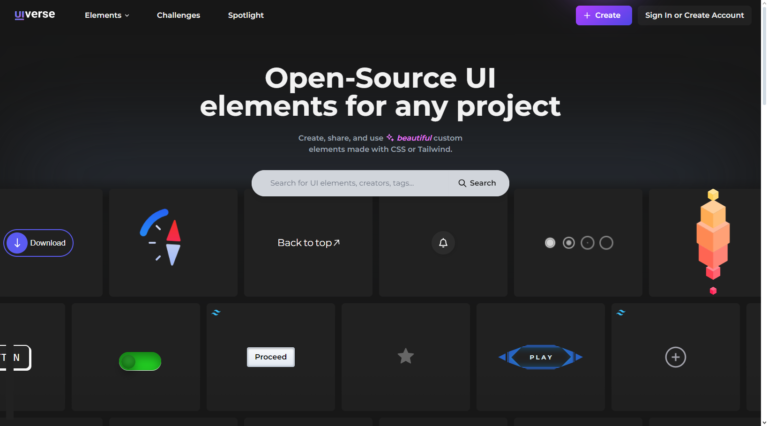
Imagina tener acceso a una vasta colección de componentes de interfaz de usuario (UI) interactivos y personalizables. Uiverse.io ofrece precisamente eso, facilitando la implementación de UI atractivos y funcionales en tus proyectos web.
Explora la biblioteca de Uiverse.io, personaliza los componentes según tus necesidades y copia el código directamente en tus proyectos. La plataforma es ideal para desarrolladores web que buscan inspiración y desean mejorar la estética y funcionalidad de sus sitios de manera rápida y eficiente.
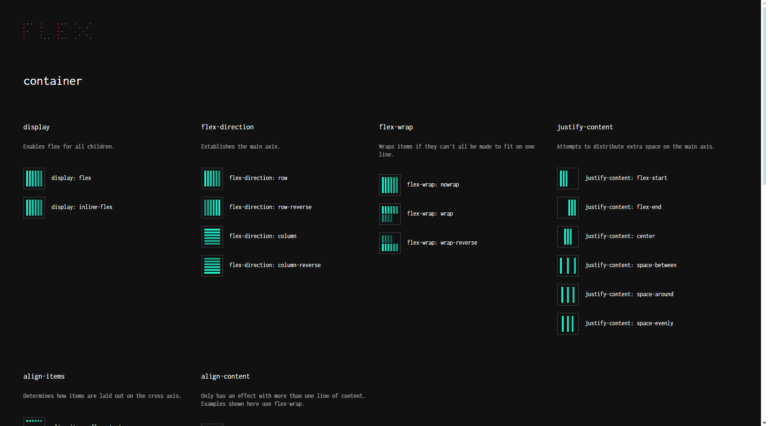
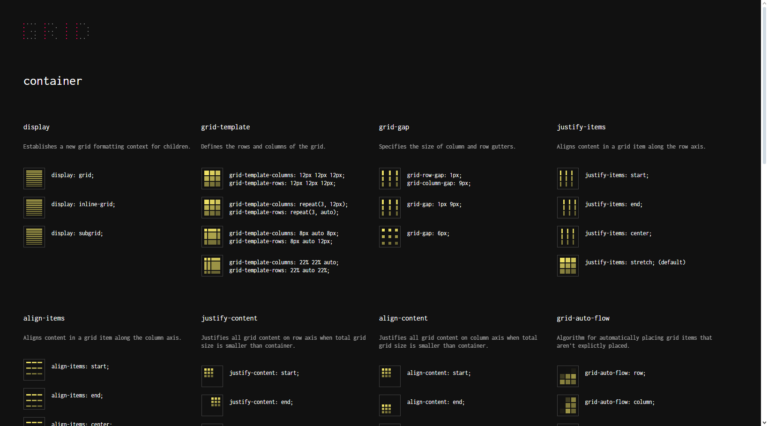
5. Flexbox y Grid Malven


Dominar Flexbox y CSS Grid es esencial para cualquier desarrollador web que desee crear diseños flexibles y eficientes. Flexbox Malven y Grid Malven son guías interactivas que te ayudan a entender y aplicar estas técnicas a través de ejemplos y ejercicios prácticos.
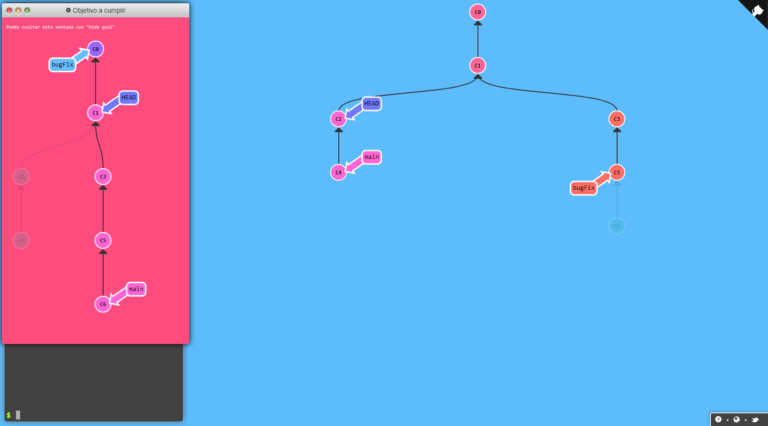
6. Git Tutor y Learn Git Branching: Domina el Control de Versiones
Accede a ambas guías en línea y sigue los tutoriales interactivos para aprender desde lo básico hasta técnicas avanzadas. Estas herramientas son perfectas tanto para principiantes como para desarrolladores experimentados que desean mejorar sus habilidades en diseño responsivo y estructurado.


El control de versiones es una habilidad crucial para cualquier desarrollador web. Git Tutor y Learn Git Branching son dos herramientas que te ayudarán a dominar Git y la gestión de ramas de manera efectiva.
Git Tutor es una aplicación móvil disponible en inglés que te guía a través de los comandos de Git más comunes mediante ejercicios interactivos. Learn Git Branching, por otro lado, es una herramienta en línea que ofrece visualizaciones interactivas de las operaciones de Git, ayudándote a entender cómo funcionan las ramas y fusiones. Ambas herramientas son esenciales para cualquier desarrollador web que quiera mejorar su flujo de trabajo y colaborar de manera más eficiente en proyectos de desarrollo.

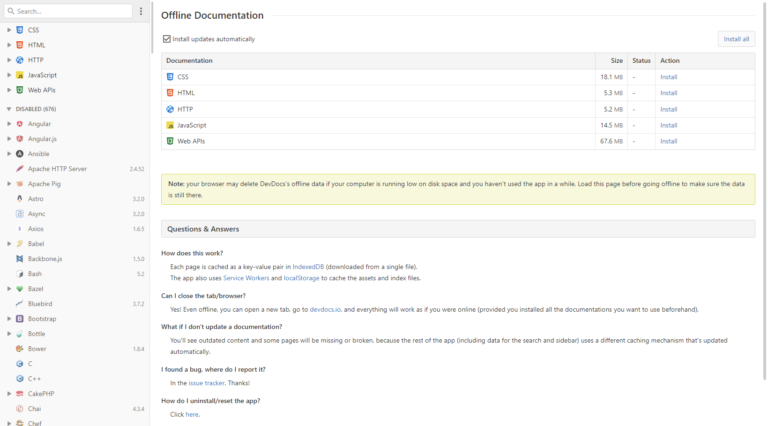
¿Alguna vez has deseado tener toda la documentación técnica de tus tecnologías favoritas en un solo lugar? Devdocs.io lo hace posible, combinando múltiples documentaciones de API en una sola interfaz rápida y fácil de usar.
Para usar Devdocs.io, simplemente visita su sitio web desde cualquier navegador. Puedes buscar rápidamente en la documentación de diferentes tecnologías y frameworks sin necesidad de cambiar de pestaña. Devdocs.io es ideal para desarrolladores web que desean ahorrar tiempo y tener acceso inmediato a la información que necesitan.

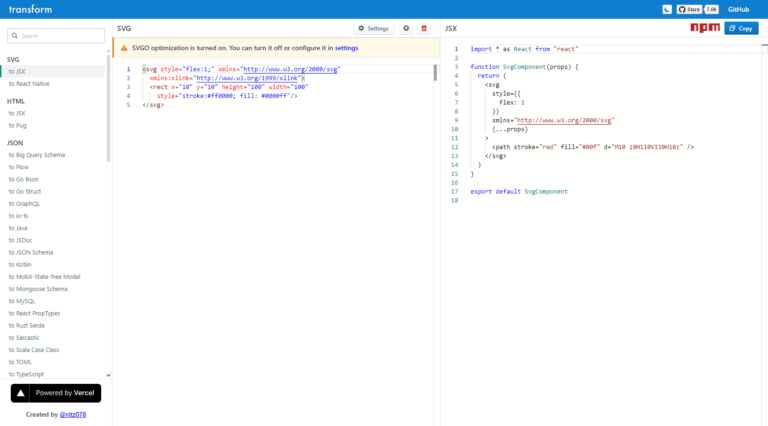
Transform.tools es una herramienta en línea que permite a los desarrolladores web transformar su código de un formato a otro de manera instantánea. Ya sea que necesites convertir JSON a YAML, XML a JSON, o cualquier otra transformación de datos, Transform.tools lo hace rápido y fácil.
Accede a Transform.tools desde cualquier navegador y selecciona la conversión que necesitas. La herramienta es especialmente útil para desarrolladores que trabajan con múltiples formatos de datos y necesitan una solución rápida para convertir su código. Transform.tools es una adición valiosa a tu arsenal de herramientas de desarrollo.

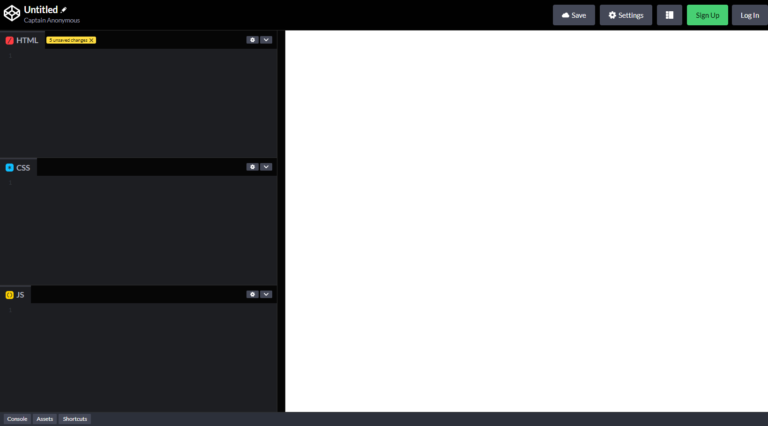
CodePen.io es una plataforma en línea donde los desarrolladores web pueden escribir, probar y compartir su código. Es especialmente popular entre los diseñadores y desarrolladores front-end que desean experimentar con HTML, CSS y JavaScript en un entorno en vivo.
Para usar CodePen.io, crea una cuenta gratuita y empieza a crear “pens” (fragmentos de código) que puedes compartir con la comunidad o mantener privados. La plataforma también ofrece una vasta colección de ejemplos y proyectos de otros desarrolladores que puedes explorar y aprender. CodePen.io es una excelente herramienta para la experimentación, la colaboración y la inspiración en el desarrollo web.
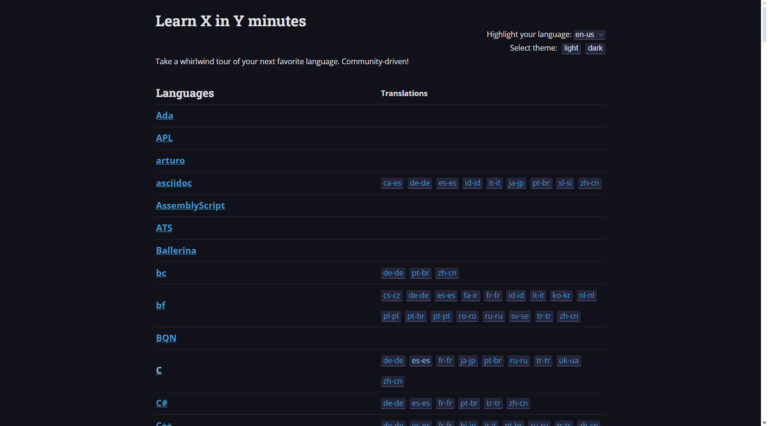
10. Learn x in y Minutes: Domina Nuevas Tecnologías Rápidamente

En el mundo del desarrollo web, aprender nuevas tecnologías rápidamente es crucial. Learn x in y Minutes es una colección de tutoriales en línea que ofrecen resúmenes rápidos y concisos de diferentes lenguajes de programación y tecnologías.
Accede al sitio web y elige la tecnología que deseas aprender. Cada tutorial está diseñado para ser breve pero informativo, proporcionando un resumen de los conceptos clave y ejemplos de código. Learn x in y Minutes es perfecto para desarrolladores web que necesitan aprender lo esencial de una nueva tecnología en poco tiempo.
Estas diez herramientas son fundamentales para cualquier desarrollador web que busque mejorar su flujo de trabajo, creatividad y eficiencia. Desde la selección de colores hasta la compatibilidad de navegadores y el control de versiones, estas herramientas te equiparán con todo lo necesario para crear sitios web atractivos y funcionales. ¿Listo para mejorar tu desarrollo web? Explora estas herramientas, intégralas en tu proceso de trabajo y descubre cómo pueden transformar tu experiencia como desarrollador web. ¡Empieza hoy mismo y lleva tus proyectos al siguiente nivel!
Síguenos en nuestras redes sociales donde estaremos subiendo contenido informativo diariamente. Si te gusta nuestro contenido, regálanos un like o si conoces a alguien que le pueda servir nuestro contenido, no dudes en compartirlo.
